HTML, CSS and JavaScript
HTML, CSS and JavaScript are the fundamentals of every piece of web-based development. Everything you see in your browser window is using these technologies.
HTML (Hypertext Mark-up Language) describes the structure of the web page, using tags. It has tags for links, images, tables, videos, etc. Using combinations of these tags it makes it possible to build a full web page. Search engines crawlers analyse the HTML source of the web page to make it possible for you to “google” for the things you would like to see.
CSS (Cascading Style Sheets) is a language used to describe how the elements we have built up using the HTML language above will look like in the browser window. It can set the size, the alignment or the colour of an element, and it can specify what it should look like in different resolutions. In the last couple of years CSS has received some nice upgrades (for example, LESS and SASS) making it more configurable. Every web developer will know the basics of the CSS. However, CSS is easy to learn but hard to master.
Once we have the elements of our webpage described by HTML and smartened by CSS, we use JavaScript to make them 'work'. JavaScript is a programming language running on the ‘client side’ (in a browser) and is used to add logic and behaviour to our page elements. From simple mouseovers, it can implement significant logic to pages such as complete wizards, or even desktop-like applications running in browser windows.
HTML, CSS and JavaScript are the cornerstones of web development.
In short, every single web project we work on at P92 uses HTML, CSS and JavaScript and we anticipate no change to that in the foreseeable future.
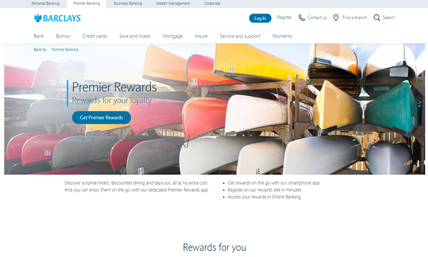
On the Barclays Premier Rewards website, we use the same HTML mark-up for both the desktop and mobile versions and then use CSS and JavaScript to make it fit and work for different devices.